If you hang out in any kind of community where software development and web designer discussed, you’ve undoubtedly heard the concept of responsive design brought up many times in recent years. This probably brings all manner of confusing images to mind, especially to the uninitiated. Doesn’t any website have some sort of responsive nature? When you click a link, it takes you somewhere. When you scroll the page, it scrolls.
So, maybe it means websites with reactive elements such as complex menus, interactive elements, etc. When I click that image, it reacts! When I cover my mouse cursor over that element, a menu or pop-up appears.
Well, the latter can very much be a part of responsive web design, but this name is a bit counterintuitive. When discussing responsiveness, it’s not responsive to the user, but rather the device that determines things. See, this wasn’t an issue not that long ago. Sure, you had to do a little bit of HTML magic to make sure that all browser resolutions and screen sizes cooperated well with your layout, but this became pretty easy to do pretty early on.
The real problem is smart devices like tablets, e-book readers, and smartphones. See, before around 2007, Internet smart pocket devices were not that common. Sure, some people had PDAs with a decent web browser, other people had early smartphones or less than popular handheld gaming devices with some level of web functionality. Honestly, the Internet experience on these devices was either a lot of squinting, a lot of magnifying, where a very limited, mostly text version of a given webpage.
Smartphones changed everything. Suddenly, these handheld devices were fully functioning computers, albeit with a slightly different approach to overall UX. People expected a comfortable Internet browsing experience that wasn’t hampered by the smallish nature of their device. People instantly became addicted to these things, and when they weren’t at their computers, they were staring at their phones. This hasn’t changed, and it’s not going to change anytime soon.
What does this mean? It means that any website design nowadays really has to comply with these devices. Simply expecting people to magnify or squint is unacceptable.
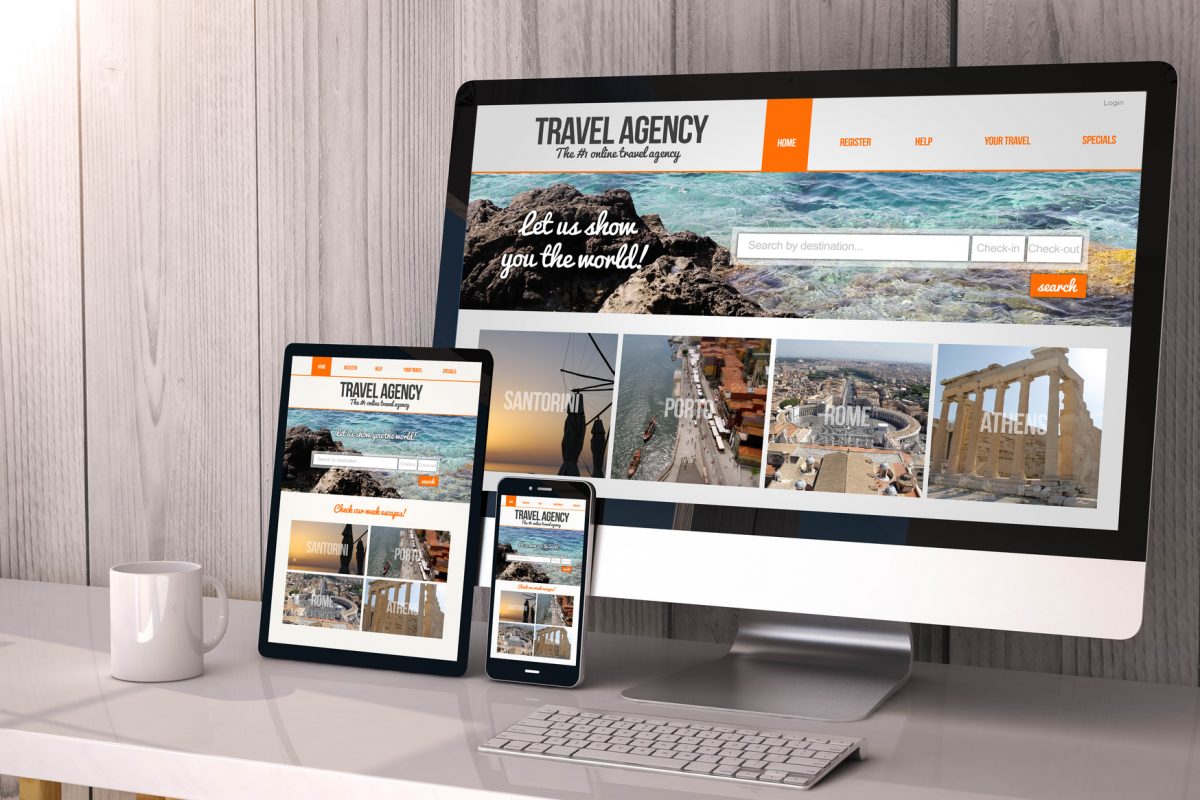
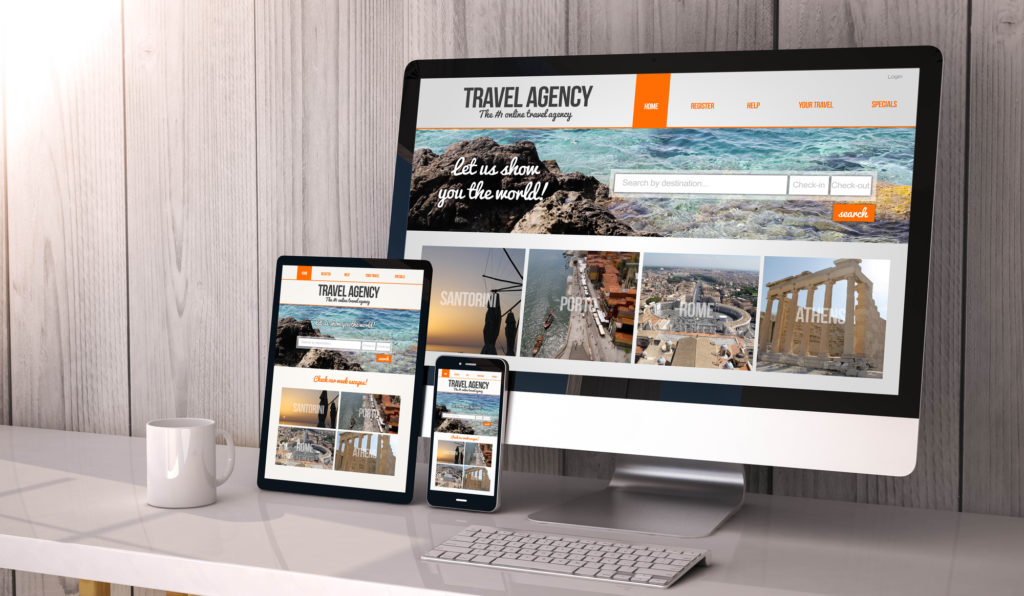
Hence responsive design. Responsive design takes advantage of some new features common to HTML that allow for dynamic layouts that can change based on the size of a screen, the identity of a browser, or a change in the orientation of the screen in the case of tablets and smartphones.

This results in scalability in a lot of ways. One of the biggest things with responsive design is called filament grouping. This group’s various elements together in ways that they scale and orient in specific, specified ways depending on screen layout. This can result in compacting hatters, shifting things over to the right or left, or even compacting them into a little widget that can be pressed to expand, depending upon the browser and device.
Similarly, things can shrinker grow to fill space and shift between various grids specified for different device cases. And a lot of popular web design frameworks available nowadays use this type of dynamic, multichoice grid to achieve this in a relatively painless fashion. We see the result of clever implementations of this with websites like YouTube, Google and the like that have a distinctly different way of organizing the same information, with the same basic visual theme on a mobile device versus the desktop.
Another big aspect of responsive design involves image scaling. Rather than simply shrinking an image up or down, various percentages and ranges can be specified for an image to scale it depending on the device. This goes hand-in-hand with filament grouping, optimizing scale, and only resizing where necessary.
Another way to accommodate image scaling through responsive design is to avoid what the iPhone has a bad habit of doing, where it simply shrinks everything down uniformly. Better responsive design results in an image only being shrunk when necessary, or to a minimal level, while offsetting related text to fill the space below and a more vertical orientation. This sounds like it would look rather bad, but most modern mobile browsers optimize this responsive design approach to create a rather visually stunning result.
Basically, responsive design is a way to implement flexible web design practices that allow a website to shift, scale, and reconfigure based on specific or intelligent conditions to best present its information in a comfortable way on various devices and screen sizes. To learn how this works, see some examples of how it’s implemented, and get more in-depth on the various approaches and mechanics behind this, fill out our contact form below.